こんにちは!サロン夫婦経営5年目のChauです
- Chau(ちゃう)
- 調理師資格取得→パン屋→洋菓子店→イタリアン→介護施設給食→お客様の反応を直接感じたくなり転職
- 大手リラクゼーションサロン10数年勤務→国際ライセンスCIBTAC取得→同業界夫とサロン開業5周年
- 開業して悩んでいる方の力になりたいと発信スタート
- 経験からおすすめのツール&活用法もご紹介

ショップカードの設定は出来たよ!他に簡単な活用法はある?

頑張ったね!今日は”リッチメニュー”を設定してみよう◎
リッチメニュー作成の基本ステップ
- 構成を決める
- 画像を作成する
- 設定を行う
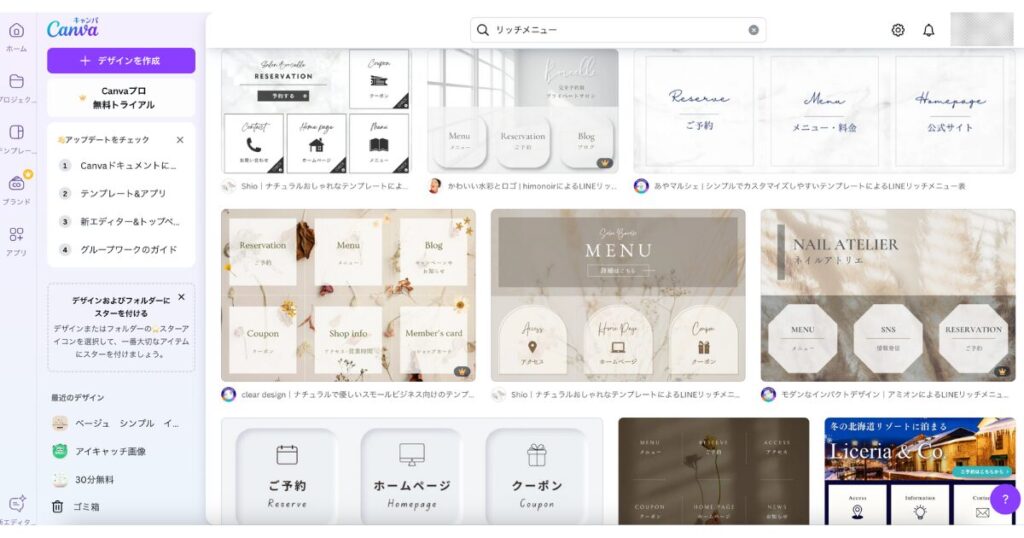
リッチメニューは公式LINEの設定内でも簡単に設定できますが、今回はCanvaを使って簡単にデザインしてみましょう、少しでも楽しみながら経営できるように◎デザインが苦手な方はサクッと公式LINEの設定内で作成するか、外注してしまいましょう
詳細手順
1. 構成を決める
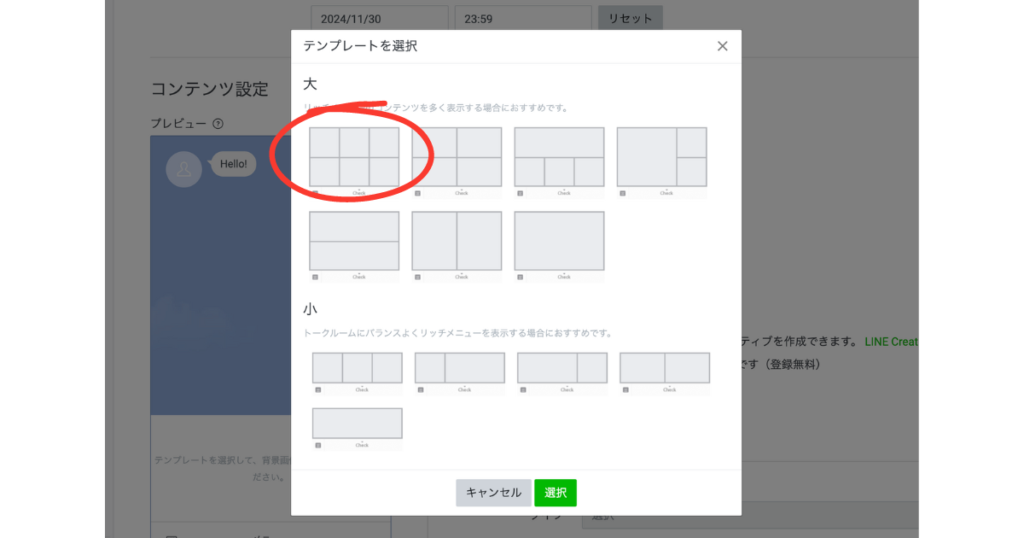
- テンプレートを選択(大・小サイズ、分割パターン)
- 今回は6分割で設定していきます
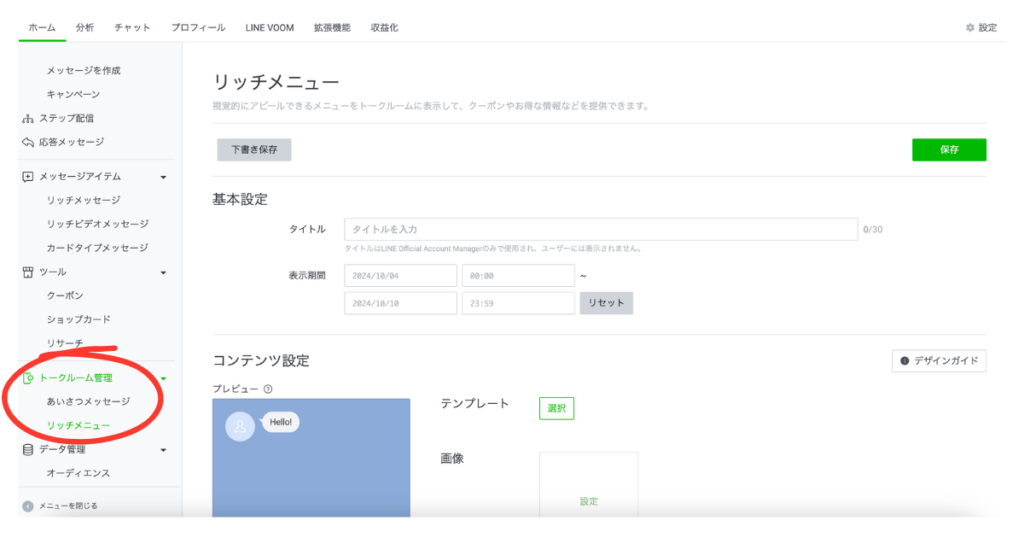
トークルーム管理のリッチメニューをクリック

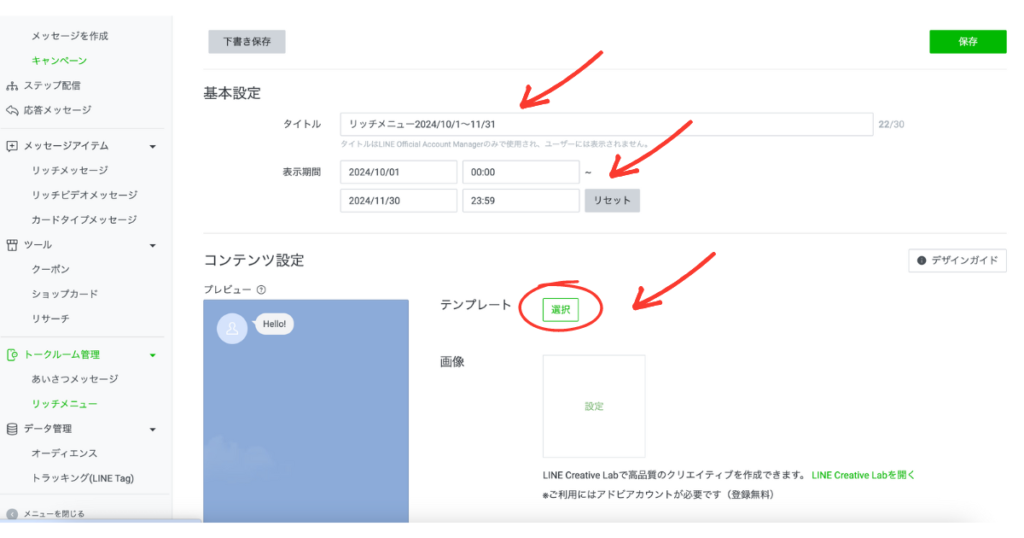
タイトルや表示期限を入力
・タイトルはいつ作ったものかを確認出来ると、分析する時に便利◎
・表示期間は季節ごとや、キャンペーンごとに変えるのもおすすめ
・テンプレートを選択

今回はchauもよく使っている6分割で設定します

2. 画像を作成する
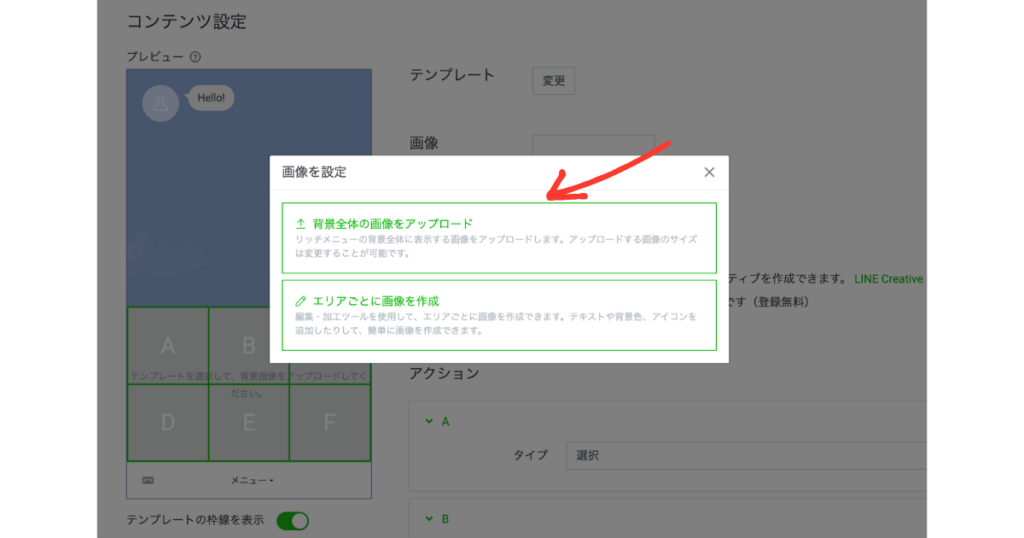
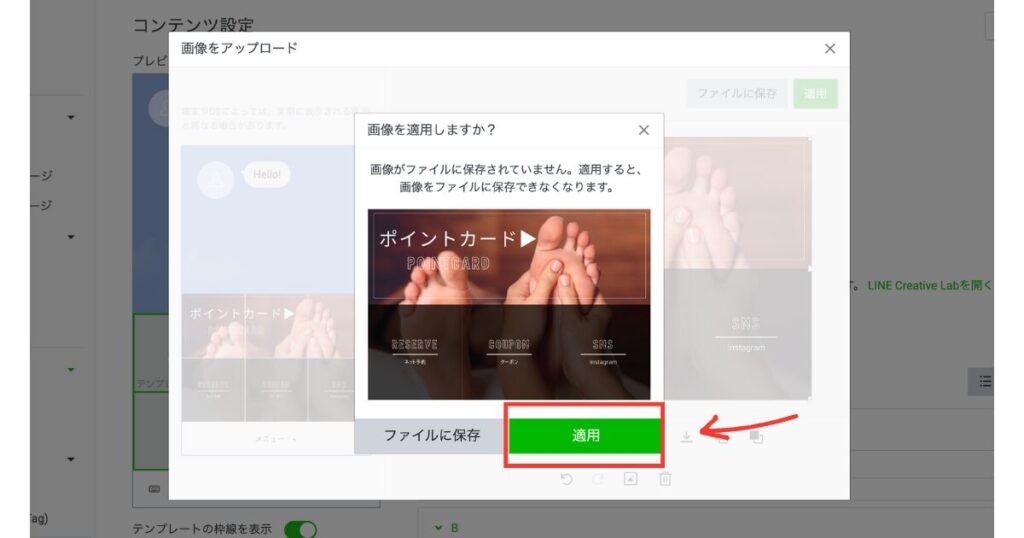
テンプレートの背景、画像を設定していきます

背景全体の画像をアップロードで設定していきます
エリアごとに画像を作成でも構いませんが、全体の方が簡単に設定できます

今回もCanvaを使っていきます
好きなデザインを使っていきます

こんな感じで、ポイントカードやネット予約など必要なものに変換していきます

ターゲット層によってはおしゃれさを追求するよりも
文字を大きくすることや、ポイントカードの配置位置を変えないことが大切です

完成したら適用をクリック

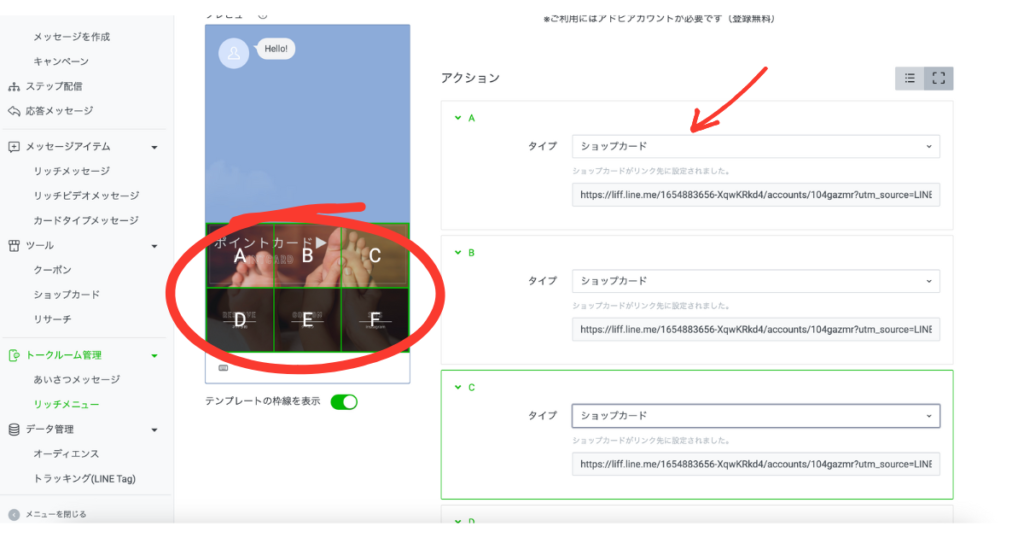
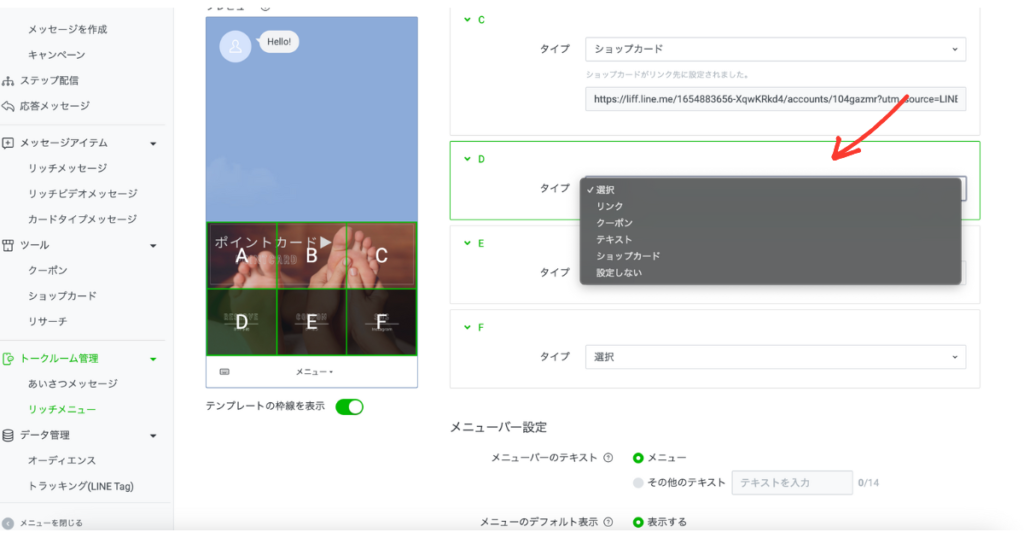
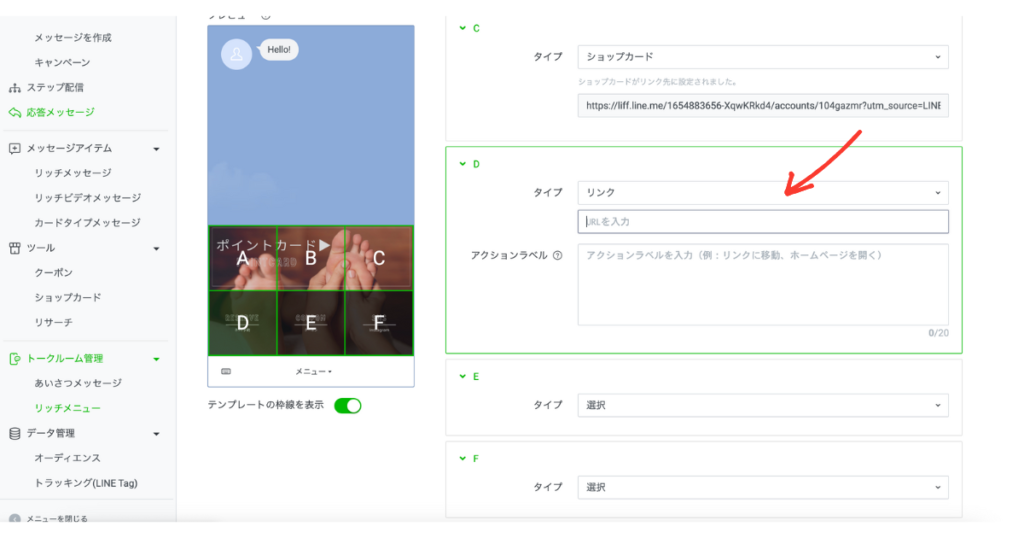
- アクションを決定(リンク先、メッセージ送信など)
- 掲載する情報を決める(キャンペーン、クーポン、お問い合わせなど)

今回のように上部のA・B・Cをポイントカードとする場合はA,B,Cともにそれぞれショップカード
を設定します

ショップカードを選択

ホームページやネット予約サイトがあればリンクでURLを入力します

今回は仮定での設定のため全部ショップカード設定していきます
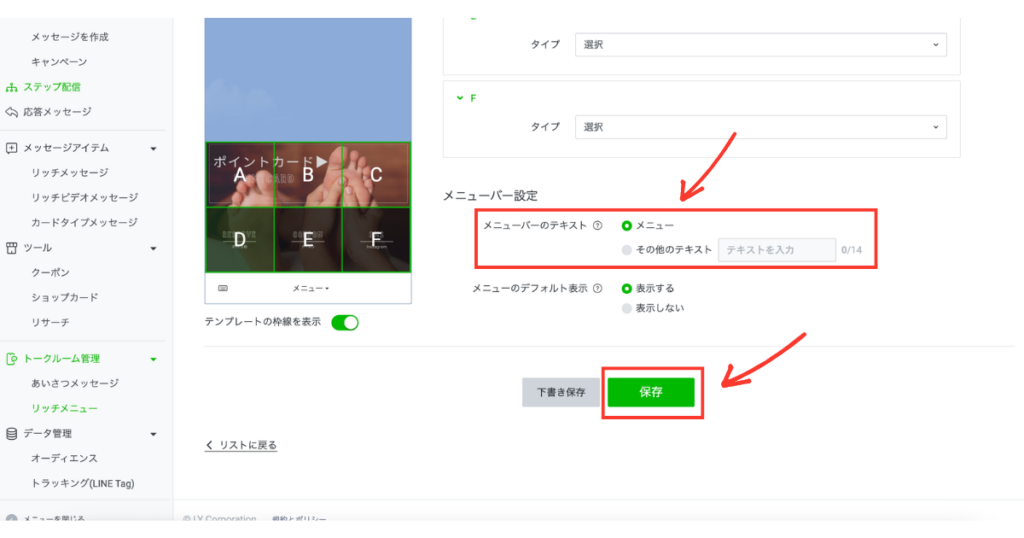
- メニューバーの選択をします
- 基本的には”メニュー”を選択でOK

保存をクリックしたら、表示期間を確認して設定完了です◎


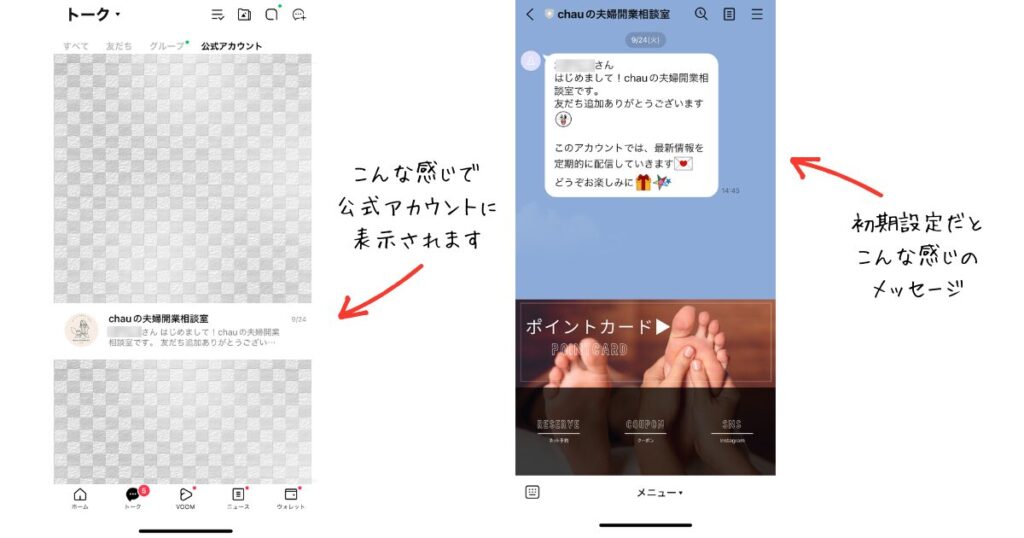
ふうーーー!リッチメニュー設定完了!

お疲れ様!頑張ったね!完成してから、あれ?文字が小さかったかな?なんてこともあるから自分のLINEで公式LINEのお友だちになって表示を確認しておこう◎

まとめ
- LINE公式アカウントマネージャーにログイン
- 「トークルーム管理」→「リッチメニュー」→「作成」をクリック
- タイトルを入力(管理用)
- 表示期間
- メニューバーのテキストを入力
- 表示設定(表示する/しない)
- テンプレートを選択
- 背景画像をアップロード
- 各エリアのアクションを設定
- 保存
リッチメニューは公式アカウントの「顔」となる重要な要素、ユーザーにとってわかりやすく、使いやすいデザインを心がけましょう◎
当ブログへのご連絡は、以下のフォームからご連絡ください。










コメント